ルクセリタス【Luxeritas】ショートコードでアドセンスを好きな場所に一発表示する方法

グーグルアドセンスを表示させる場合多くは、ウィジェットにアドセンスコードを入れて表示させるのが大体どのテーマでも定番です。
とすると、設定されているウィジェットにしか設置出来ないと言う事になります。
「最初のh2の上」とか「記事下」や「サイドバー」など決められた場所にしか設置できず、長い文章の途中に入れたい場合色々方法があるのですが、初心者には難しく一歩間違えたら画面が真っ白!になる場合もあります。
代表的なやり方としては
- moreタグを利用する方法
- ショートコードを利用する方法
- functions.phpで指定の見出し前に自動表示する方法
moreタグを使う方法は一昔前は使う人が多かったようですが、今やっている方はあまりいないのではないでしょうか。(私はやったことありません)
そしてfunctions.phpで指定する方法は試したことがありますが、心配で保存ボタンを押すのに何度もためらったものです。画面真っ白になっちゃたらどうしよう~って!。
functions.phpは初心者さんは出来るだけ触らない方がいいです。
結果的には問題なく出来ましたが、今は消しています。
何故ならLuxeritasu(ルクセリタス)には定型文登録のショートコードを利用すれば簡単ワンタッチで自分の好きな位置にアドセンスを貼る事が出来るからです。
アドセンス簡単ショートコード登録のやり方
リンクコードなど複数でもok
事前にアドセンスユニットを登録
アドセンスユニットはすぐには表示されませんので、事前にユニットを登録しておいてください。
【記事中広告】や【記事中リンク】など名前を付けるとわかり易いと思います。
レスポンシブとレスポンシブリンクを登録します。
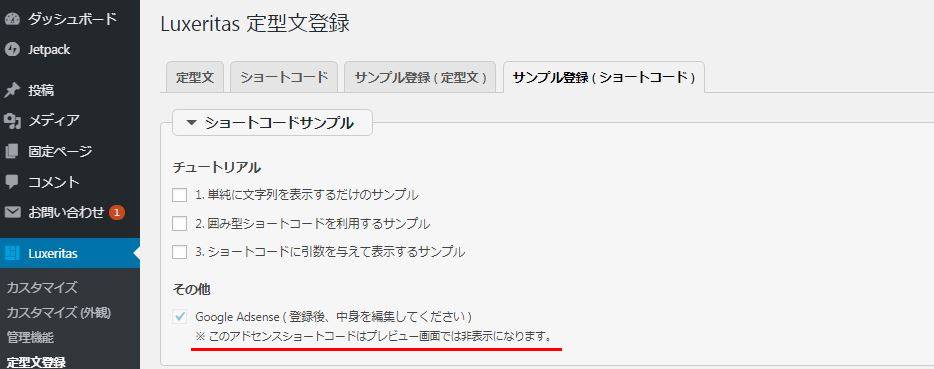
定型文登録

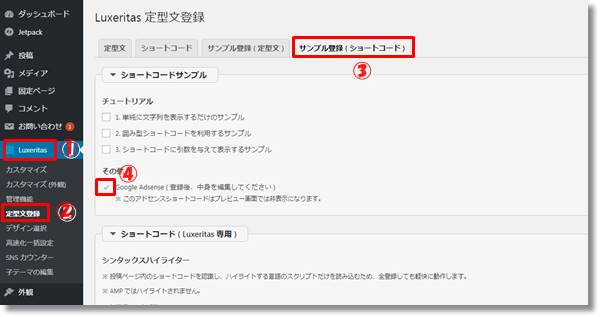
【Luxeritas】⇒【定型文登録】⇒【サンプル登録(ショートコード)】⇒【その他グーグルアドセンスにチェック】⇒【保存】
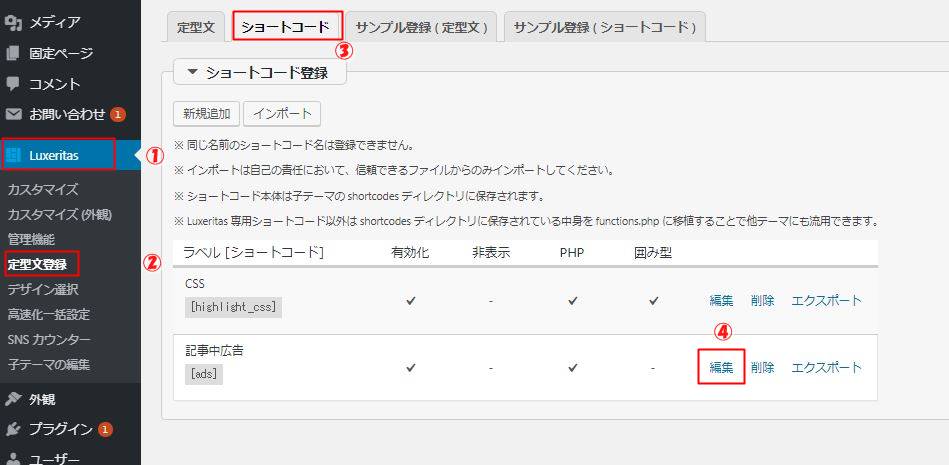
アドセンスコードをショートコードに登録
先ほど登録した【記事中広告】と【記事中リンク】をショートコードに登録します。
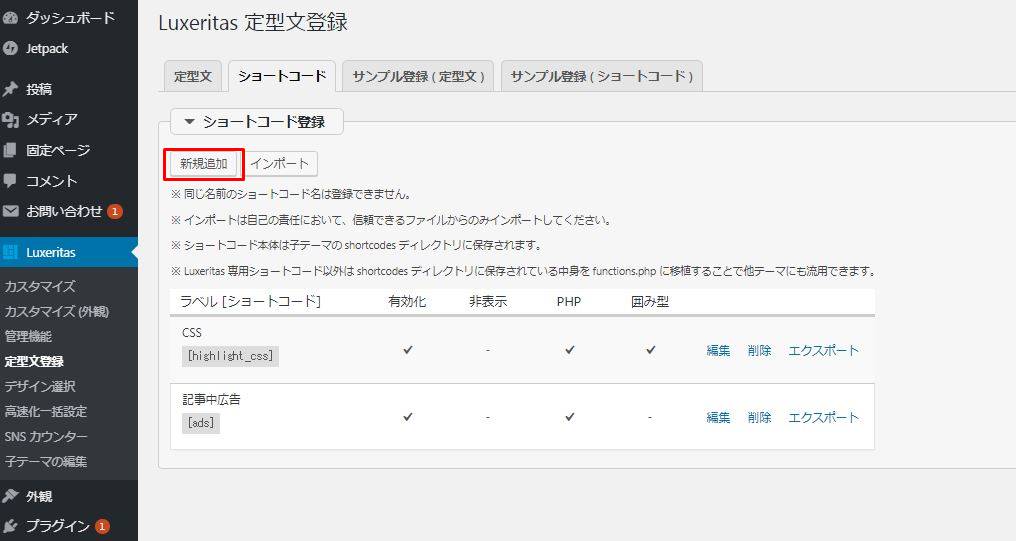
【Luxeritas】⇒【定型文登録】⇒【ショートコードタブを開くと】⇒【Google Adsenseボタン(ads)が生成されていますので】⇒【編集ボタン】

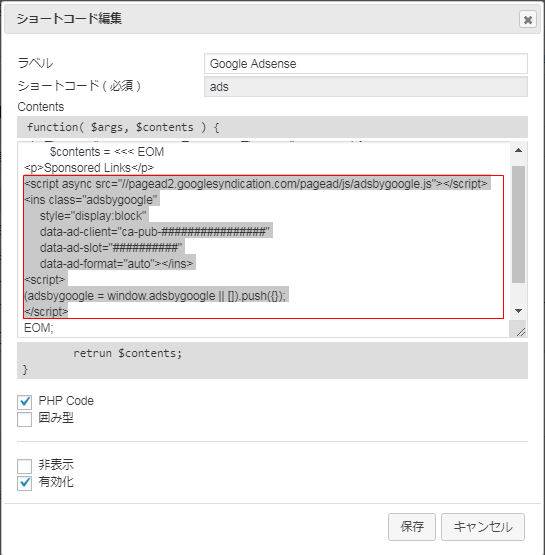
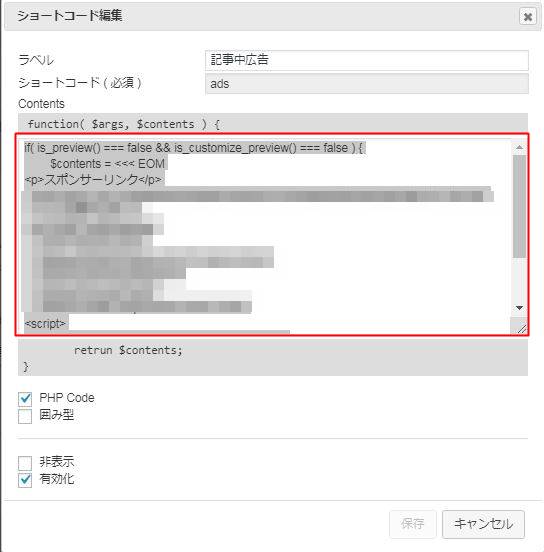
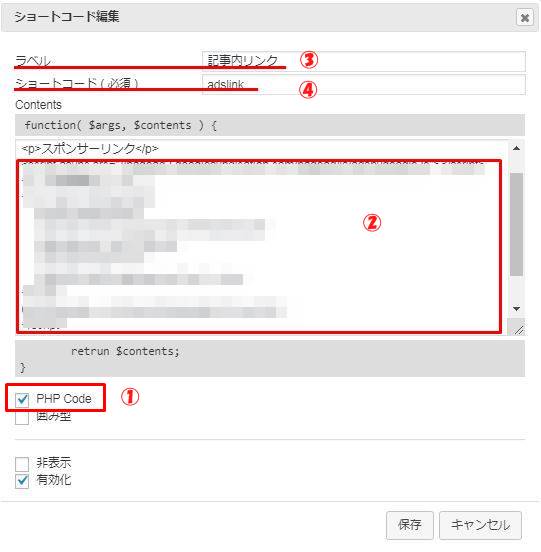
囲った所に先ほど登録したあなたの記事中広告のアドセンスコードを張り付けて下さい。
if( is_preview() === false && is_customize_preview() === false ) { $contents = <<< EOM
Sponsored Links
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display: block;" data-ad-client="ca-pub-################" data-ad-slot="##########" data-ad-format="auto"></ins> <script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script> EOM; }↑これで説明すると3行目~5行目のEOMの前まで(<script>~</script>間)

ラベルを【記事中広告】などに変えて下さい⇒【Sponsored Linksからスポンサーリンクへ変更】⇒【保存】
Google 広告のラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。
AdSenseの広告掲載に関するポリシー

【ショートコードボタン】⇒【記事中広告】⇒でショートコード(ads)が設定されました。



続いて【記事中リンク】も登録してみましょう。

【Luxeritas】⇒【定型文登録】⇒【ショートコード】⇒【先ほど作った記事中広告を編集】します。

先ほど作った記事内広告の囲った部分( function( $args, $contents ) {~retrun $contents;
})内を全てコピーし記事中リンク用に使用します
})内に何もない為、コピーし流用する為です。

【 新規追加】

【PHP Codeにチェック】⇒【先ほどの記事中広告のコピーを一度貼り】⇒【最初に作った記事中リンクのコードを<p>スポンサーリンク</p>の下~EOMの上に貼る】 ⇒【ラベル名を変え】⇒【ショートコード名も変える】
これで記事中広告(ショートコード名ads)と記事中リンク(ショートコード名adslink)が出来ましたね。
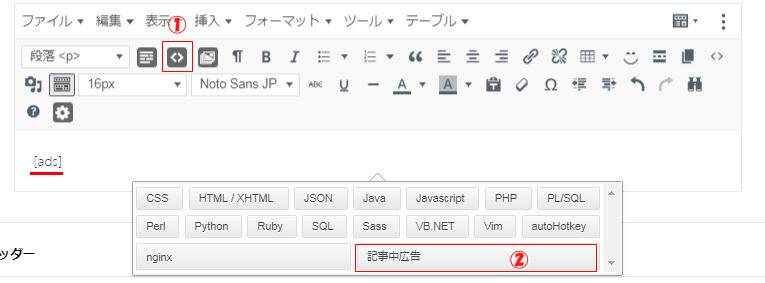
記事が長くなりすぎる場合など自分の好きな場所でショートコードボタンの【ads】又は【adslink】をワンクリックで設置する事が出来ます。
ルクセリタス【Luxeritas】のショートコードでアドセンスを好きな場所に一発表示する方法まとめ
冒頭でも書きましたが、一昔前アドセンスはウィジェットに貼る以外はmoreタグとプラグインを利用したり、phpコードをいじるなど初心者にはハードルが高く、一歩間違えるとホワイトアウト!なんてことも。
それに比べるとこのLuxeritasでは慎重にコピーする位なので、めちゃくちゃ簡単ですよね。
でも簡単に設置できるからと言って広告の貼り過ぎにはお気を付け下さいね。