Luxeritas見出しカスタマイズで線が残る時消す方法

見出しはデフォルトの場合どうもシンプル過ぎてイヤだ!と言われる方は多いと思います。
ワードプレスのテーマを替えたらまず最初に変えたいと思うものです。

デフォルトのh2タグはこのようになっていますので
.post h2 {
border-left: 8px solid #999;
font-size: 24px; font-size: 2.4rem;
padding: 8px 20px;
}例えば下のように色を変えたい場合には

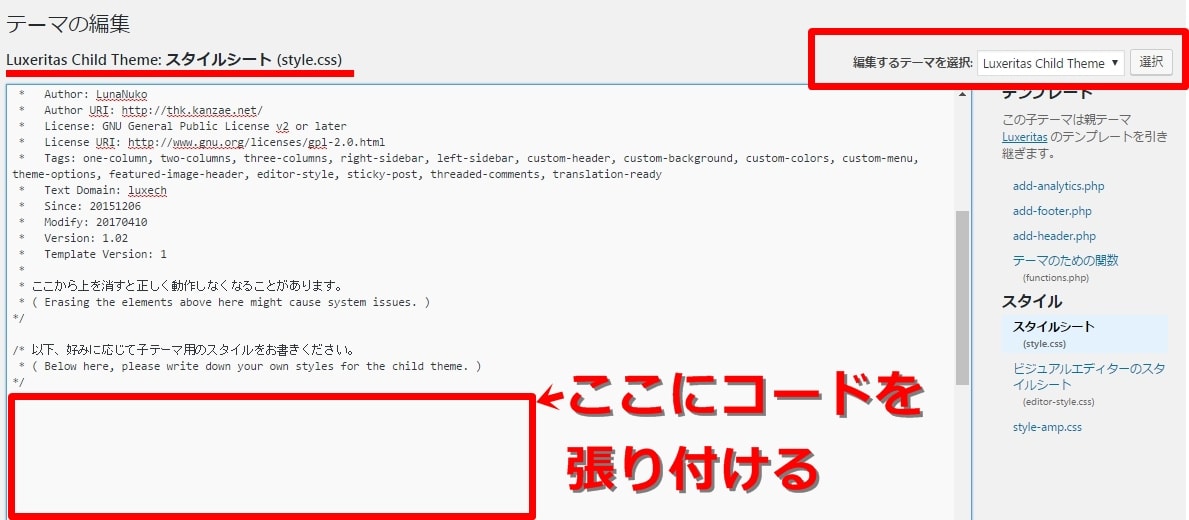
外観⇒テーマの編集から

.post h2 {
border-left: 8px solid #81F7D8;
font-size: 24px; font-size: 2.4rem;
padding: 8px 20px;
}#〇〇〇〇をカラーコードで好きな色に変える事が出来ます。
貼り付けが終わったら保存を忘れずに。
それとLuxeritasでは子テーマが必須となっており、子テーマにカスタマイズする事になりますので親テーマは私の様な初心者はいじらないようにしましょう。
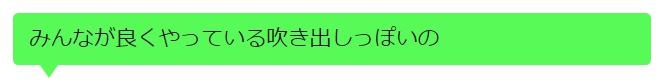
だけどもう少しおしゃれな見出しにしたいですよね。例えばこのように下にボーダーを入れ浮き出た感じにしたいときは

こんな感じもいいですよね。
でもいざコードをスタイルシートに設定したのに

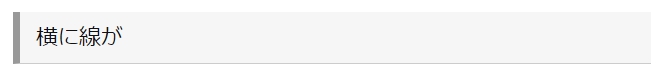
なぜかデフォルトの横ラインが残っていたりする場合ってよくありませんか?
これって結構いらっとしません?
デフォルトの横ボーダーを消す方法

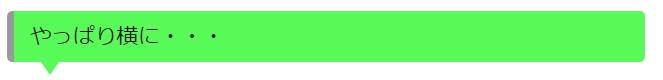
こういう感じにしたいのに・・・

やっぱりなぜか横に線が残っている・・・
この様な時には
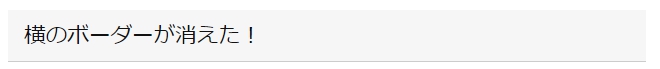
border-left: 0 none;を入れてあげると、うざい横ボーダーが消えます。
.post h2 {
border-left: 0 none;
padding: .5em .75em;
background-color: #f6f6f6;
border-bottom: 1px solid #ccc;
}
吹き出しタイプもborder-left: 0 none;で横ボーダーが無くなりスッキリ!
.post h2 {
border-left: 0 none;
position: relative;
padding: .5em .75em;
background-color: #58FA58;
border-radius: 6px;
}
.post h2::after {
position: absolute;
top: 100%;
left: 30px;
content: '';
width: 0;
height: 0;
border: 10px solid transparent;
border-top: 15px solid #58FA58;
}見出しデザインはこちらのサイトより参考にさせていただきました。