シンプリシティー風BOXの作り方とルクセリタスでオリジナルBOXの作り方

超高速ワードプレステーマと言えばLuxeritas(ルクセリタス)
ただ早いだけでなく、プラグインも極力少なくすることが出来、一昔であればワードプレスプラグインで必需と言われた「All in One SEO Pack」や「Table of Contents Plus」や「amp」はもちろんなんと「AddQuicktag」すら不要の恐るべき無料テーマです。
表示スピードのアップや脆弱性の観点からもプラグインは出来るだけ少ない方がいいのです。
同じく無料テーマの「Simplicity」などから「ルクセリタス」にテーマを変更した人は多いと思いますが、テーマを変えると次のように感じるのではないでしょうか?
デザインがシンプル過ぎ!
ボックスデザインがデフォルトで何も用意されていない!
「Simplicity」にあったボックスデザイン使いたい・・・
このボックスを多用していた「Simplicity」ユーザーはシンプルな「ルクセリタス」に不満を抱いているかもしれませんので、このSimplicity風ボックスを作ってみました。
これらを「AddQuicktag」無しのボタン一つで表示する事が出来ますし、なによりご自身のブログジャンルに合わせたオリジナルなボックスデザインを作る事が出来ますので是非チャレンジしてみてはいかがでしょうか。
シンプリシティーのボックス風作り方
オリジナルボックスの作り方
シンプリシティーのボックス風作り方
大体の大きな作業の流れとしましては
バックアップ
Font Awesome 5を使えるように準備
定型文登録
この様な流れとなります。
バックアップ

Font Awesome 5を使えるようにするにはたったのワンクリック!
Font Awesome 5を自由に使う為には他のテーマですと[header.php]内の<head>~</head>内に貼るのですが、ルクセリタスにはボタン一つでFont Awesome 5を使う事が出来ます。

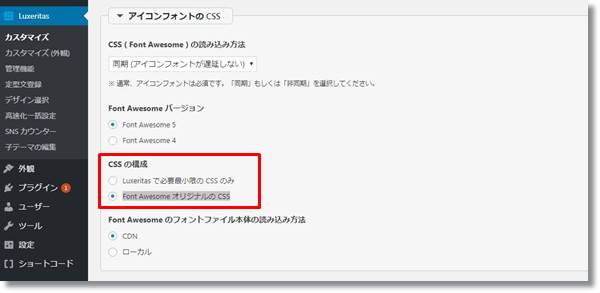
【Luxeritas】⇒【カスタマイズ】⇒【css】

アイコンフォントのCSSのCSSの構成部がデフォルトですと【Luxeritas で必要最小限の CSS のみ】にチェックされていると思いますので、これを【Font Awesome オリジナルの CSS】にチェックを入れるだけです。
その他の設定は
CSSの読み込み方法⇒同期
Font Awesomeバージョン⇒5
Font Awesomeのフォントファイル本体の読み込み方法⇒CDN
のままで大丈夫です。保存して終了。
他テーマの場合
他テーマの場合はheader.php内の<head>~</head>内に下のコードを張り付けます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">では実際にアイコンが表示されるかやってみましょう。
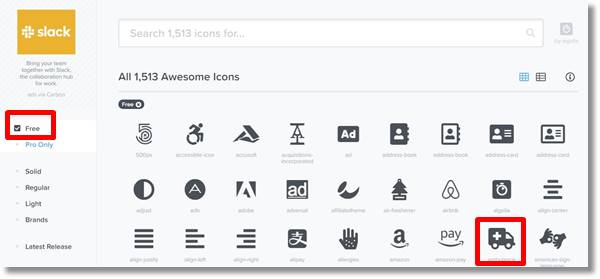
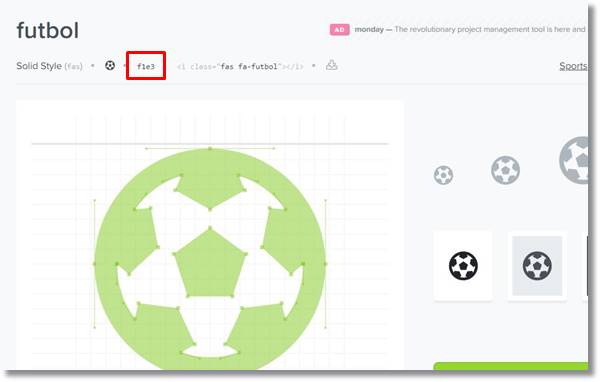
Font Awesome 5を開けたらブックマークしておきましょう。
色の薄いものはPRO【有料】で使えず、Freeプランは色の濃いアイコンのみ使えます。

【Free】⇒【救急車】をクリック

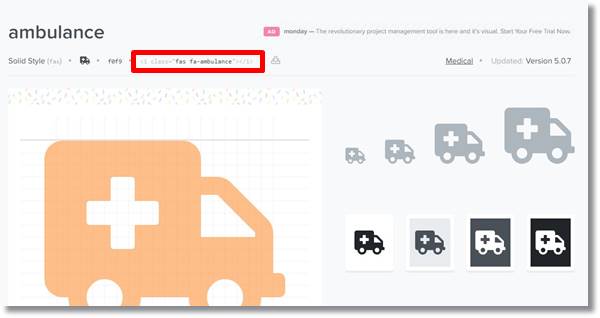
赤線内をクリックするとコピーされますので
<i class="fas fa-ambulance"></i> テストこれをテキストモードで張り付ければ・・・・
テスト
<i class=~</i>の部分に好きなアイコンのコードを入れて表示されればオッケイです。
テスト
大きさや色を変えたい場合はこちら「サルワカ」さんで詳しく説明されています。
定型文登録
Font Awesome 5が使用できるようになったら後は簡単。
【下のコードをスタイルシート (style.css)とstyle-amp.cssに張り付け】⇒【定型文登録】
でボタン一つでシンプリシティーのボックスっぽいものを使う事が出来ます。
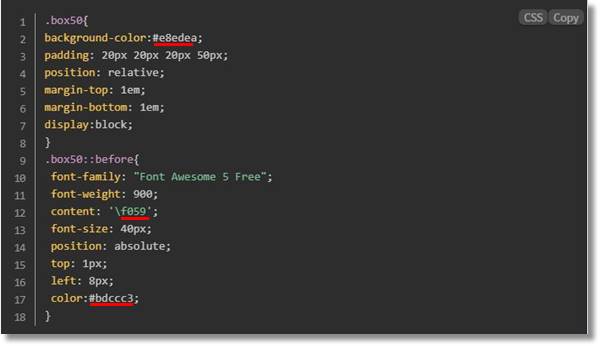
.box50{
background-color:#e8edea;
padding: 20px 20px 20px 50px;
position: relative;
margin-top: 1em;
margin-bottom: 1em;
display:block;
}
.box50::before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f059';
font-size: 40px;
position: absolute;
top: 1px;
left: 8px;
color:#bdccc3;
}.box51{
background-color:#F8E3E3;
padding: 20px 20px 20px 50px;
position: relative;
margin-top: 1em;
margin-bottom: 1em;
display:block;
}
.box51::before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f06a';
font-size: 40px;
position: absolute;
top: 1px;
left: 8px;
color:#F2AFAB;
}.box52{
background-color:#F8F7ED;
padding: 20px 20px 20px 50px;
position: relative;
margin-top: 1em;
margin-bottom: 1em;
display:block;
}
.box52::before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f05a';
font-size: 40px;
position: absolute;
top: 1px;
left: 8px;
color:#ECE7BE;
}コードをスタイルシートに貼り付け保存したら次は定型文登録です。

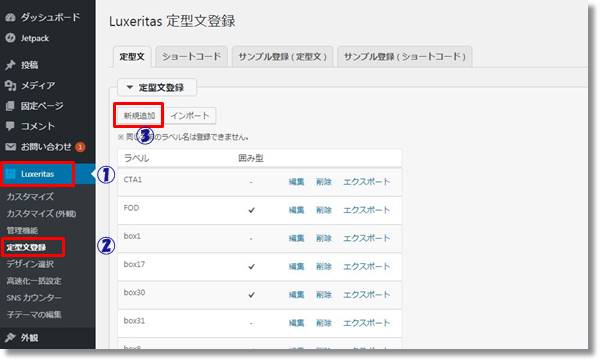
【Luxseritas】⇒【定型文登録】⇒【新規追加】

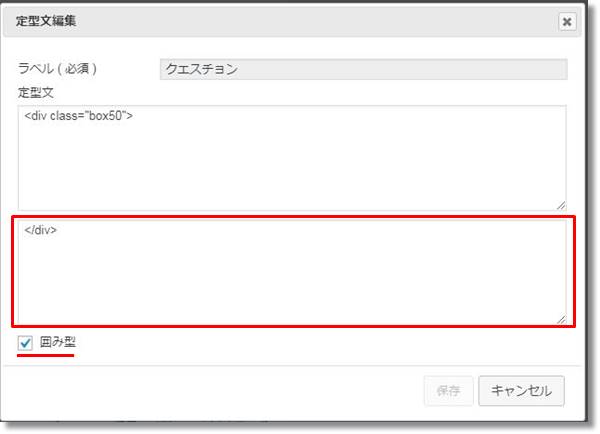
囲み型にチェックを入れると欄がでますので上の欄には
<div class="box50">下の欄には
</div>で保存してください。AddQuicktagと同じ様なものと思ってください。
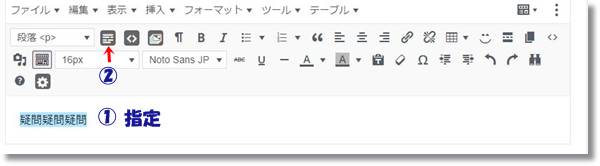
テキストモードで
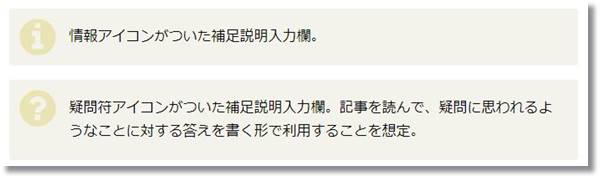
疑問疑問疑問

【文字指定】⇒【定型文】⇒【先ほど登録したクエスチョン】で
同じく【アラート】【インフォメーション】も登録してください。
これでシンプリシティーやCocoonからLuxeritasにテーマ変更したけどボックスデザインが使えない方も安心ですね。
オリジナルなボックスを作る
先のコードをそのまま流用すれば自分のブログのテーマに合ったボックスデザインを作る事も簡単です。
など自分のブログのテーマに合ったボックスデザインが簡単に作る事が出来ます。
先ほど登録したコードのたった3か所を自分の好みで変えるだけになります。

background-colorはボックス全体の色となりますのでカラーコードなどを参考に変えてみましょう。
contentはFont Awesome 5で好きなフォントを選び

ココをクリックするとコピーできますのでそれを張り付ける。
colorはフォントの色になりますのでカラーコードより好きな色に変えます。
後は又スタイルシートにコピー⇒定型文登録で簡単!
シンプリシティー風BOXの作り方とオリジナルBOX作り方まとめ
ブログ初心者の場合多くは無料ブログで始める事が多いと思いますが、テーマによってはシンプルなものが多いため、どうしても文字の羅列となりやすいものです。
文字だけが続くとせっかく良い記事を書いていても、訪れてきた方の離脱率が上がってしまいます。
読者の目を止める工夫をする為にも今回のボックスデザインはテーマがLuxeritasの場合簡単・すぐに出来ます。
そしてたったの3か所変えるだけであなただけのオリジナルデザインのBOXが作れます。
是非お試しを。