Luxeritasの人気記事表示プラグインが見づらい!
ブログにおいて非常に大事なプラグインとしておそらく誰もがインストールしている人気記事表示プラグインと言えば「WordPress Popular Post」です。
その設置自体はどのテーマを用いたとしても難しくなく、1週間、7日、30日、全期間で多く読まれた記事を表示するものです。
マテリアルからLuxeritasにテーマ変更した私も当然のようにサイドバーに設置したわけなのですが・・・
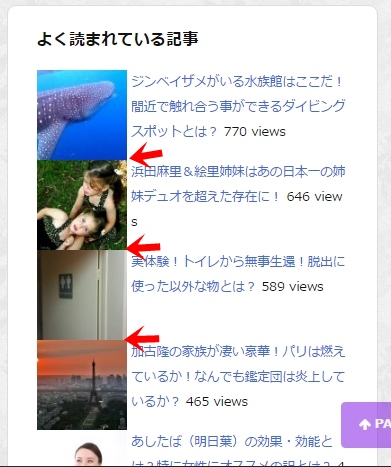
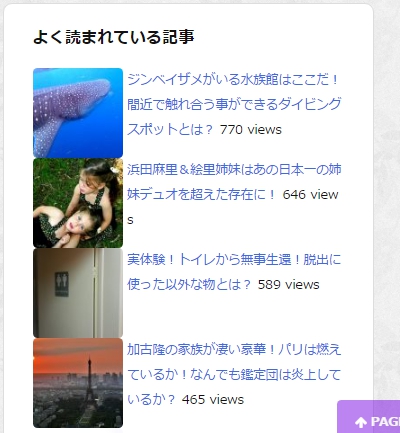
見た目なんか締まらない


写真同士がくっついているし、なんか見にくいと思いません?
せっかく訪れていただいた読者さんに他の記事も見ていただくことは直帰率の改善や回遊率向上になりブログの評価も上がる事にもつながりますので皆さん必ずサイドバーに設置しているわけです。
しかし・・・なんかな?
前に使用していたテーマのシンプリシティーやマテリアルでは特別に何かしなくてもキレイに処理してくれていたんですが、やはりテーマによってそれぞれの事情がある訳です。「文句あるなら使うな」と言う事ですが、これだけ素晴らしいテーマのLuxeritasを何とかしたいと皆さん思う訳です。
WordPress Popular Postを見やすくカスタマイズ
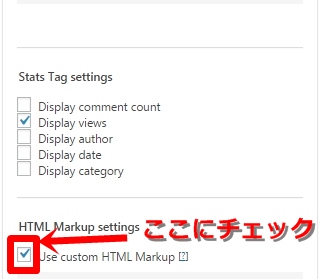
外観⇒ウイジェット⇒サイドバーに張り付けたWordPress Popular Post開くと下にHTML Markup settingsがあるのでチェックを入れて保存。

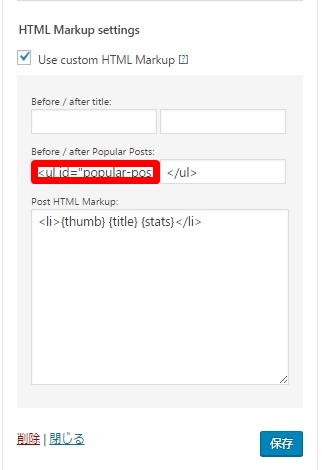
そうすると下に

この様なものが出て枠内には
<ul class="wpp-list"><ul id="popular-posts" class="wpp-list">この様に書き換えて保存してください。
コレが第一段階で次は外観⇒テーマ編集⇒子テーマのスタイルシートに書き込みます。
写真の角に丸みを付ける
そもそも写真がくっつきすぎているから見た目が悪いので角をまずは取ってみましょう。
ul#popular-posts.wpp-list li img {<br>border-radius: 5px 5px 5px 5px;<br>}そうするとサムネイル画像の角が取れました。

しかしもう少し何とかしたいですね。
サムネイルに影を出してみるのもいいかもしれません。
ul#popular-posts.wpp-list li img {<br>border-radius: 5px 5px 5px 5px;<br>box-shadow: 2px 2px 8px gray;<br>}
ちょっとわかりずらいのですがサムネイルに影を付ける事ができました。
しかしあと一息です。
もう少し見やすくしましょう。
ul#popular-posts.wpp-list li img {<br>border-radius: 5px 5px 5px 5px;<br>box-shadow: 2px 2px 8px gray;<br>border: 1px solid #989898;<br>padding: .5em;<br>margin-bottom: 1em;<br>}この様に枠線を付けるといい感じになりました。

いかがでしょうか最初に比べるとずいぶんいい感じになってきたとは思いませんか?
ではもう少しせっかく来ていただいた読者さんにもっと色々な記事を見ていただくために目立たせましょう。
順位を付ける
日本人は順位とかランキングと言う言葉が好きです。
WordPress Popular Postに順位を付け目立たせてみましょう。
ul#popular-posts.wpp-list {<br>counter-reset: pupular-ranking;<br>}
ul#popular-posts.wpp-list li {<br>position: relative;<br>}
ul#popular-posts.wpp-list li:before {<br>background: none repeat scroll 0 0 #FE642E;<br>color: #fff;<br>content: counter(pupular-ranking, decimal);<br>counter-increment: pupular-ranking;<br>font-size: 100%;<br>left: 0;<br>top: 0;<br>line-height: 1;<br>padding: 4px 7px;<br>position: absolute;<br>z-index: 1;<br>opacity: .9;<br>border-radius: 0;<br>font-family: Arial;<br>}
そうするとサムネイルに順位を付ける事が出来ました。
最初に比べるとずいぶん感じが変わり回遊率アップにつながるのではないでしょうか。?
是非お試しいただきたいと思いますが、必ずバックアップを取ってから作業するようにし、自己責任において作業してください。
今回の記事はこちらのサイトを参考にさせていただきました。
ルクセリタス【Luxseritas】ショートコードでアドセンスを好きな場所に一発表示する方法
シンプリシティー風BOXの作り方とルクセリタスでオリジナルBOXの作り方