Luxeritasのアドセンス位置を最初のH2上にする方法
Luxeritasは高速かつ簡単にamp対応する事が出来るお気に入りにテーマとなっております。
バージョンアップも頻繁に行われており、知らぬ間に新しい機能が取り入れられていたりしていますので、徐々に他ブログでもLuxeritasを見る事が多くなってきました。
そんなお気に入りのLuxeritasなのですが一つ不満な所があります。
それはアドセンスを設置する場所が限られている事です。
以前使用していたテーマのシンプリシティー2では最初のH2の上に自動で設置する事ができ、その効果も実感していましたが、Luxeritasにはその機能はありません。
そこで簡単な方法で最初のH2上にアドセンスを設置する事ができましたのでご紹介します。
*Luxeritas 2.0.2より最初のh2上にウィジェット追加できるようになりました。
最初のH2の上にアドセンスを設置する方法
その方法はシンプリシティーでおなじみ、わいひらさんのこちらの記事を参考にさせていただきました。
この方法は初心者にとっては禁断の地であるfunctions.phpに記述するものです。
ご存知かと思いますがこのfunctions.phpは記述に誤りがあったりしますと画面が真っ白!になったりしますので私は今までずっとfunctions.phpに触るのを避けていました。
しかしわいひらさんのやり方だと単純にコピペするだけです。最初から最後まできちんとコピペすれば問題なく出来るはずですので記述ミスなど起きないやり方になります。
流れとしては【functions.phpにコピペ】⇒【ウィジェットエリアが生成される】⇒【アドセンスなどの広告タグを入れる】
この様な感じなのでベテランはもちろん初心者でも簡単なのではないでしょうか。
これが私のfunctions.php初デビューです。
functions.phpに追加するコード
やる前には必ずFTPソフトなどでバックアップを取った上で自己責任において行ってください。
[css]///////////////////////////////////////
// 投稿本文中ウィジェットの追加
///////////////////////////////////////
register_sidebars(1,
array(
'name’=>’投稿本文中’,
'id’ => 'widget-in-article’,
'description’ => '投稿本文中に表示されるウイジェット。文中最初のH2タグの手前に表示されます。’,
'before_widget’ => '<div id="%1$s" class="widget-in-article %2$s">’,
'after_widget’ => '</div>’,
'before_title’ => '<div class="widget-in-article-title">’,
'after_title’ => '</div>’,
));
///////////////////////////////////////
//H2見出しを判別する正規表現を定数にする
///////////////////////////////////////
define('H2_REG’, '/<h2.*?>/i’);//H2見出しのパターン
///////////////////////////////////////
//本文中にH2見出しが最初に含まれている箇所を返す(含まれない場合はnullを返す)
//H3-H6しか使っていない場合は、h2部分を変更してください
///////////////////////////////////////
function get_h2_included_in_body( $the_content ){
if ( preg_match( H2_REG, $the_content, $h2results )) {//H2見出しが本文中にあるかどうか
return $h2results[0];
}
}
///////////////////////////////////////
// 投稿本文中の最初のH2見出し手前にウィジェットを追加する処理
///////////////////////////////////////
function add_widget_before_1st_h2($the_content) {
if ( is_single() && //投稿ページのとき、固定ページも表示する場合はis_singular()にする
is_active_sidebar( 'widget-in-article’ ) //ウィジェットが設定されているとき
) {
//広告(AdSense)タグを記入
ob_start();//バッファリング
dynamic_sidebar( 'widget-in-article’ );//本文中ウィジェットの表示
$ad_template = ob_get_clean();
$h2result = get_h2_included_in_body( $the_content );//本文にH2タグが含まれていれば取得
if ( $h2result ) {//H2見出しが本文中にある場合のみ
//最初のH2の手前に広告を挿入(最初のH2を置換)
$count = 1;
$the_content = preg_replace(H2_REG, $ad_template.$h2result, $the_content, 1);
}
}
return $the_content;
}
add_filter('the_content’,’add_widget_before_1st_h2′);[/css]
これをそのまま「外観」⇒「テーマの編集」⇒「テーマのための関数(functions.php)にコピペするわけですが
必ず子テーマのfunctions.phpにするようにしましょう。
親テーマのfunctions.phpに編集してしまうとアップデートの度にやり直すことになってしまいますからね。
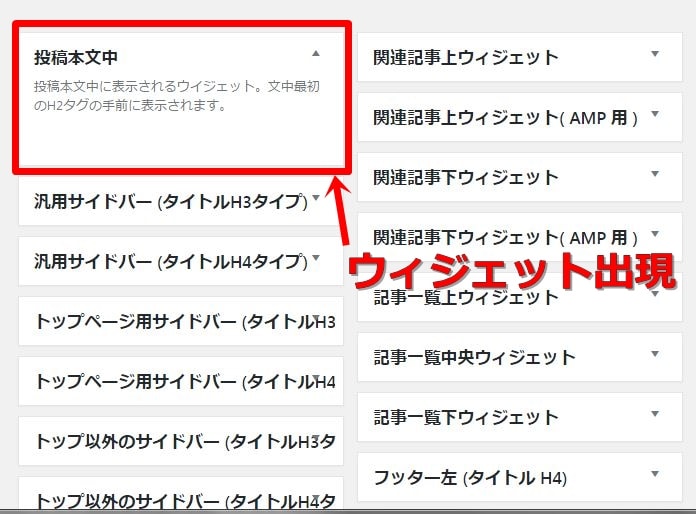
そうするとウィジェットエリアに新しく

ウィジェットが出現いたしました。
私はここにレスポンシブを入れたいのでウィジェットに入れます。そうすると

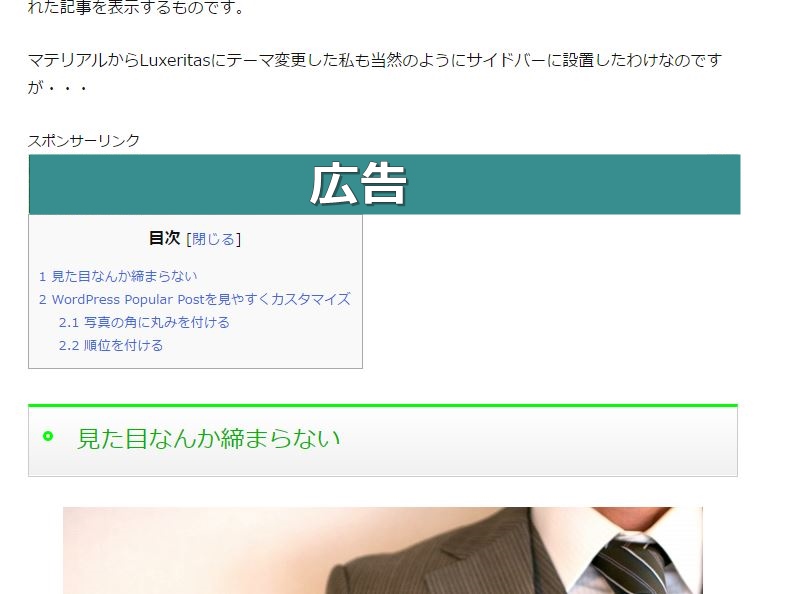
・・・・あれ?Table of Contents Plus(目次自動表示プラグイン)にくっついている。
見た目良くありませんし、アドセンスの規約には広告の上下には誤クリックを防止するために、十分なスペースを開けなくてはならない事になっています。これはちょっとマズイですよね。
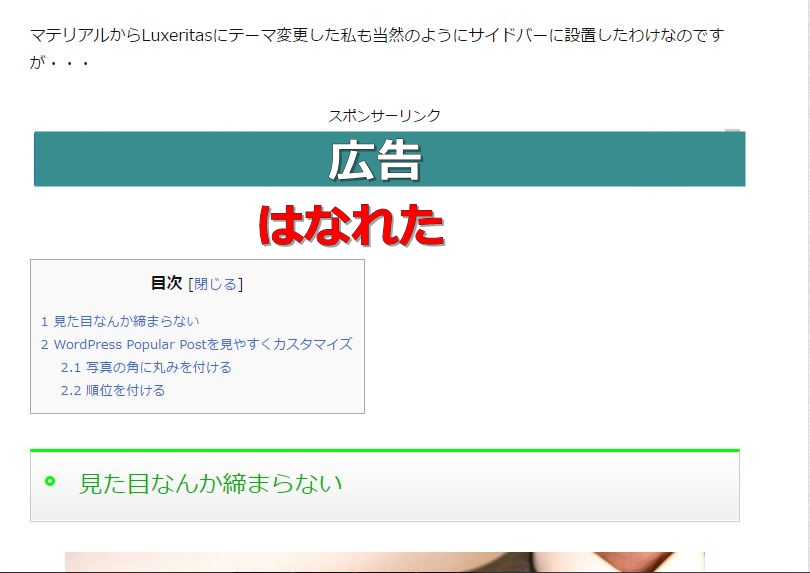
しかしレクタングル大(336×280)ですと

レクタングル大だとちゃんと離れているのですが、なぜかレスポンシブだとくっついてしまうのです。
このあたりは私には当然理由はわかりません。でも私はここにレスポンシブを入れたいのです。ではどうすればいいのでしょうか?
アドセンス広告の下にスペースを作る方法
ではアドセンス広告の下にスペースを作ってあげればいい訳ですので、【外観】⇒【テーマの編集】⇒【スタイルシート (style.css)】に以下を追加しましょう
[css].ad-center {
margin-bottom: 70px; /*広告下の余白*/
}[/css]
追加したら保存を忘れずに。
そしてウィジェットに戻りレスポンシブのアドセンスコードを
[css]<div class="ad-center">アドセンスコード</div>[/css]
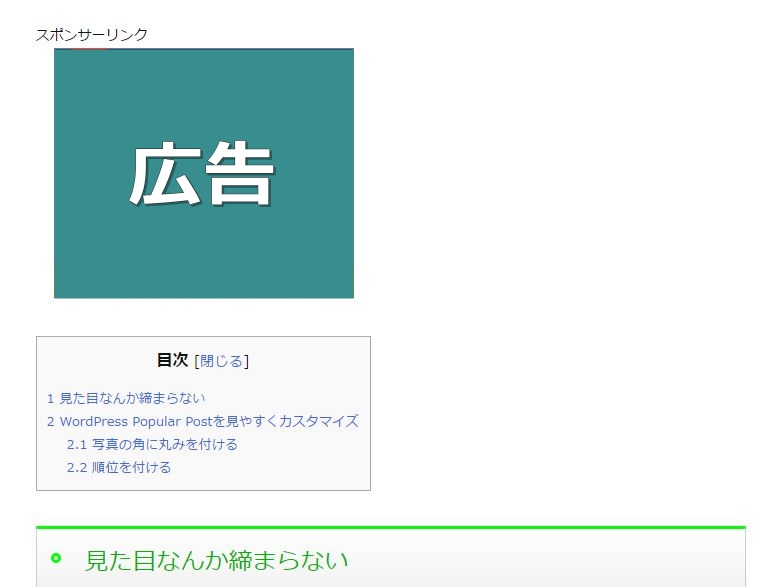
囲ってあげましょう。そうすると

やりましたね。綺麗にはなれてくれました。
これでレスポンシブでもレクタングルでも大丈夫ですね。