ルクセリタスでCTAもどきを簡単ワンクリックで表示させる方法

ブログでアドセンスや物販を行っている場合はワードプレスを利用したブログで行う事が現代では主流となっています。
ワードプレスのテーマ(テンプレート)には無料の物もあれば有料のものもあり、初心者の方の多くは無料テーマで慣れた後有料テーマへと移行してゆくことでしょう。
無料テーマはたくさんのテーマがあり、主なテーマとしては
STINGER
Gush5
マテリアル
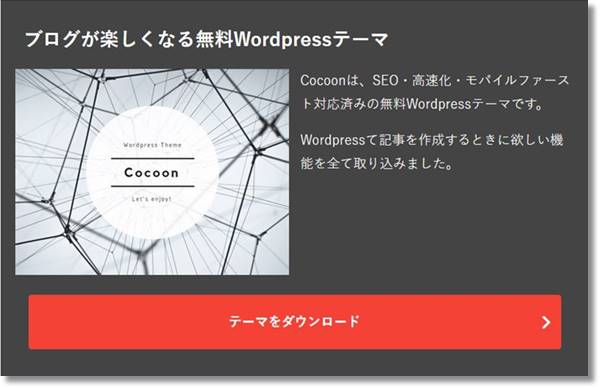
Cocoon
Luxeritas
Xeory base
などが無料テーマではよく選ばれているのではないでしょうか?
このブログでもSimplicity→マテリアル→そして現在はLuxeritas(ルクセリタス)を使用しています。
ルクセリタスの特徴としては場合によっては有料テーマ以上の高性能とカスタマイズ性などがあげられますが、何と言っても超高速であることが最大の強みといえます。
名前のルクセリタスはラテン語の Lux(光)と Celeritas(速)の組み合わせの名前である事からもそのこだわりがわかります。
しかしそんなルクセリタスも全てにおいて万能ではありません。
私がちょっと残念と思うのが、
CTA(コール・トゥ・アクション)が無い事です。
CTAとは、Call To Action(コール トゥ アクション)の略で、「行動喚起」と訳される。
Webサイトの訪問者を具体的な行動に誘導すること。もしくは、具体的な行動を喚起する、Webサイト上に設置されたイメージやテキストのことをいう。
個人情報を獲得するフォームへとユーザーを誘導するボタンやテキストリンクがこれにあたる。
たとえば、資料請求をしてもらうことが目的のサイトであれば、「いますぐ資料請求をする」「いまなら無料の資料を取り寄せる」といったボタンで、ユーザーを資料請求ページへ誘導するのがCTAとなる。
Webサイトでは、意外なページが検索エンジンなどから人を集めている場合があるため、ランディングページなど一般的にCTAが使われやすいページ以外にも、訪問者の目に付きやすい位置にCTAを用意して、次の行動を促す必要がある。引用元:シナジーマーケティング株式会社
ライバルである「Cocoon」や「Xeory base」などにはデフォルトでCTAがついているのになー!と思っているルクセリタスユーザーは多いのではないでしょうか?
もちろんワードプレスにはプラグインでCTAを追加できるものもあるので、私もしばらく使っていたのですが、テーマとの相性からかエラーが出る事もあり削除してしまいました。
そこで今回は無いのであれば、CTAもどきを作っちゃえ!
ということでルクセリタス付属簡単に定型文登録で作る方法となります。
CTAってどのような役目?
BOXデザインって?
ルクセリタスでCTAもどきを作る具体的な方法
CTAってどんな感じ?
大体どのテーマもCTAはこのような感じに仕上がっているはずです。
ヘッダー部分には、記事を読んだ訪問者に次取るべき行動に気づいてもらう為のコピー
画像により訪問者の目を止める
下部のボタンを押すと訪問者がどの様な商品から得られる恩恵や良い効果を得られるか
「いますぐ資料請求をする」など具体的な行動方法を提示し特定ページへ誘導するボタン
この様な構成になっていますので、このような構成のCTAを作ればいいだけの話です。
それにはワードプレスのカスタムの基本BOXデザインを利用すればそれっぽく出来ます。
BOXデザインとは
どうしても文字だけが羅列された記事になりますと訪問者は読み飛ばします。
あなたが一生懸命書いたつもりかもしれませんが、訪問者は「早く、知りたい事を知る」ために容赦なくどんどんあなたの書いた記事を読み飛ばします。
そこで目を止める役目とわかり易く説明するためにBOXデザインと言うものがあります。
マテリアルデザインが美しい有料テーマ「SANGO」でおなじみ「サルワカ」をご覧になればすぐに理解できると思います。
この記事内のBOXデザインを基にCTAを作っていきます。

このBOXを利用し次のようなCTAを作ってみました。

例として適当に作ってみましたが、CTAっぽく出来ています。
ではCTAもどきを作る為の大まかな手順は
バックアップの作成
子テーマのスタイルシート (style.css)にコピー(AMPを使用している方はstyle-amp.cssにもコピー)
ルクセリタス独自の定型文登録にhtmlを登録
この様な流れで作っていきましょう。
ルクセリタスCTAもどきの作り方
cssをいじる場合は必ずバックアップをしてから作業しましょう。
cssをスタイルシート(style.css)と(style-amp.css)にコピーします。
.box1 {
margin: 2em 0;
background: #f1f1f1;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.22);
}
.box1 .box-title {
font-size: 1.2em;
background: #2E2E2E;
padding: 4px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
}
.box1 p {
padding: 15px 20px;
margin: 0;
}8行目background: #2E2E2E;をカラーコードを参照に好きな色に変える事が出来ます。
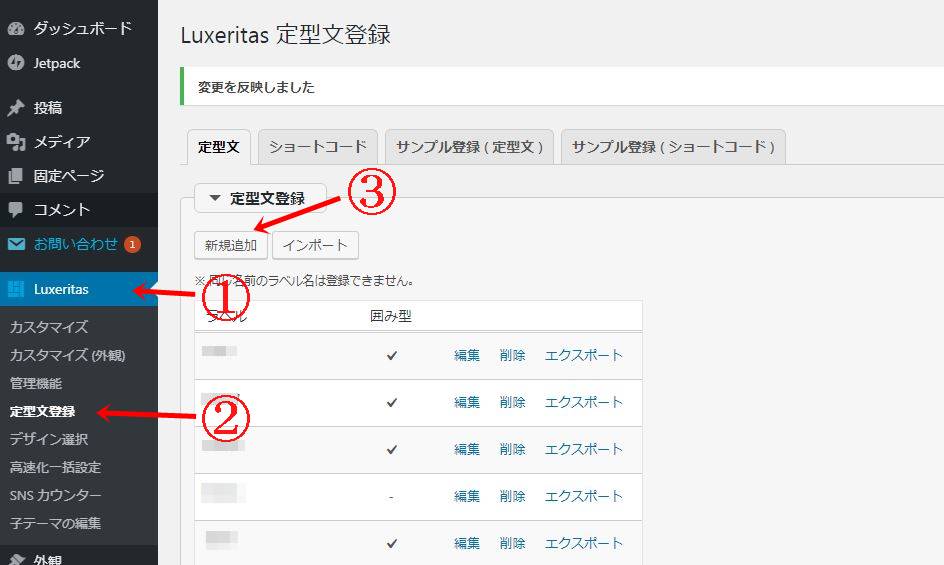
定型文登録

【Luxeritas】⇒【定型文登録】⇒【新規追加】

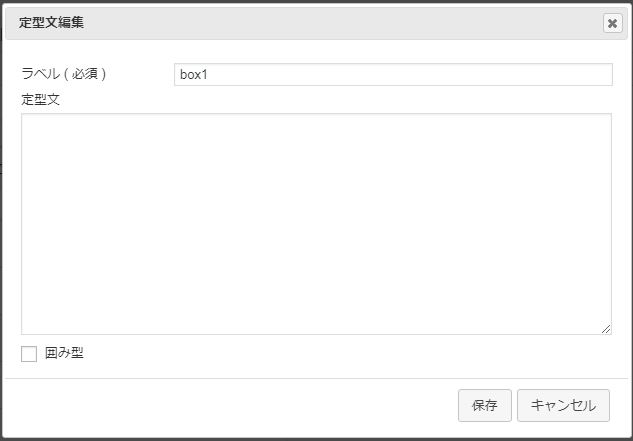
この画面となりますのでラベルは一時的に【box1】としておきましょう。
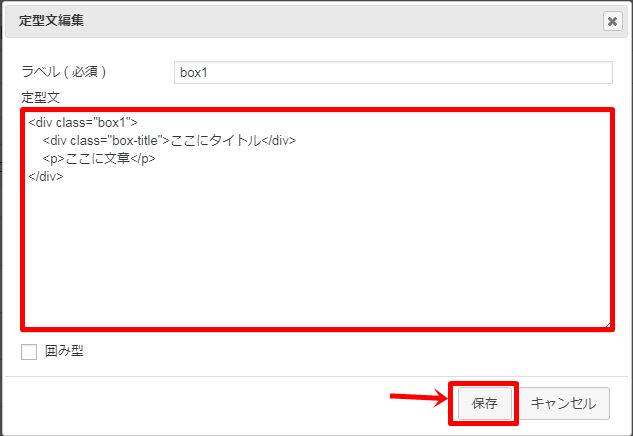
そして定型文の中に
<div class="box1">
<div class="box-title">ここにタイトル</div>
ここに文章
</div>
保存すると

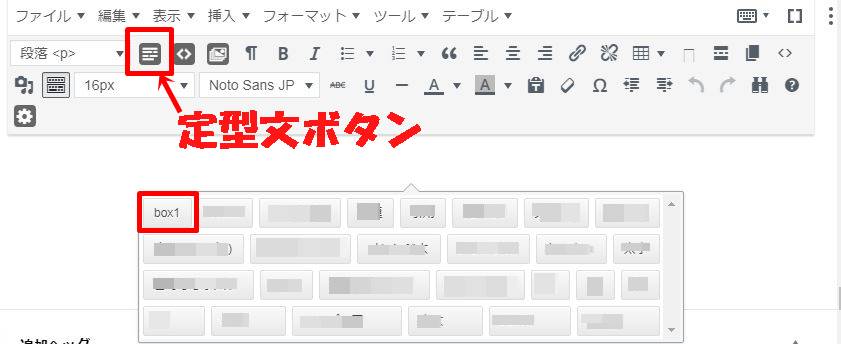
box1が登録されました。
投稿画面のクラシックエディターでルクセリタス独自の定型文ボタン⇒【box1】で

ここに文章
これで原型ができました。
しかし、あくまで原型なのでCTAとして完成させましょう。
またまた適当に作ります。
<div class="box1">
<div class="box-title">明治大正昭和平成令和</div>
<img class="aligncenter size-full wp-image-2906" src="https://sirohigedan.xyz/wp-content/uploads/2018/04/vintage-391452_640.jpg" alt="ベーブ ルース" width="640" height="409">
ここに文章
ここに文章
ここに文章
ここに文章
<img class="aligncenter size-full wp-image-4382" src="https://sirohigedan.xyz/wp-content/uploads/2019/04/K7eER5SmkF8PBtd1548706751_1548706855.png" alt="" width="400" height="70">
</div>
ここに文章
ここに文章
ここに文章
ここに文章

box-titleにタイトル、画像を入れ込み、本文を入れ、最後にボタンで指定のページに飛ぶように各自変更してください。
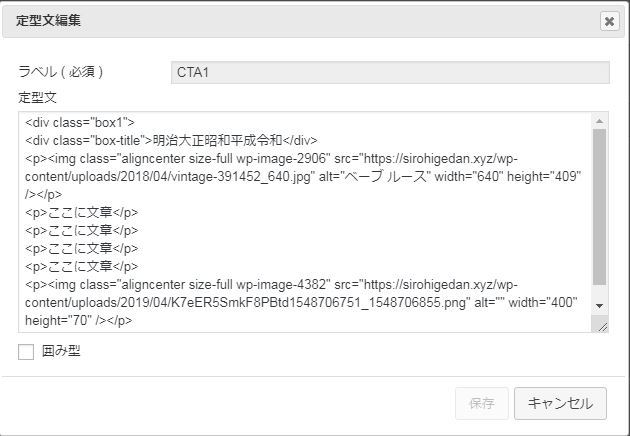
これを再度【Luxeritas】⇒ 【定型文登録】⇒BOX1ではわかりずらいので【CTA1】などわかり易く新たに作り保存します。

そうすると定型文ボタンワンクリックで簡単にCTAがつくれましたね。
先ほど作ったBOX1は削除してしまいましょう。
記事末などにワンクリックで設置可能で楽ちんですね。

ここに文章
ここに文章
ここに文章
ここに文章

ルクセリタスでCTAもどきを作る方法まとめ
いかがでしたでしょうか?
私と同じくルクセリタスにCTAがないのでプラグインで代用している方も多くいると思いますが、せっかく光速のルクセリタスを使っているのですから重くなるプラグインは出来るだけ使いたくありませんよね。
ルクセリタスの定型文は便利なので最大限利用し記事更新も光速で行いたいですね。
*CSS編集は必ずバックアップを取り自己責任で行ってください。